vue引入组件import与require方式
开发一个微信H5商城,路由配置如下:
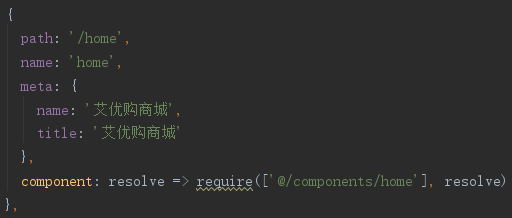
{
path: '/home',
name: 'home',
meta: {
name: '艾优购商城',
title: '艾优购商城'
},
component: resolve => require(['@/components/home'], resolve)
}
对component:home和 component: resolve => require(['@/components/home'], resolve)配置方式的却别做如下记录:
准确来说是后者配置是为了懒加载:
import:当项目打包时路由里的所有component(组件)都会打包在一个js中,造成进入首页时,需要加载的内容过多,时间相对比较长。
require:这种方式引入的时候,会将你的component(组件)分别打包成不同的js,加载的时候也是按需加载,只用访问这个路由网址时才会加载这个js。
正文到此结束